A toggle is a form element that allows users to select between two mutually exclusive states.
Usage
When to use
- To allow users to turn on and off two mutually exclusive options providing an immediate response.
When not to use
- When users could check and uncheck an option, consider Checkbox.
- When users need to select more than one option from a list, consider Checkbox.
- When only one choice can be selected, consider Radio buttons.
Error validation
For error validation recommendations, refer to the Form patterns documentation.
Content
For general content recommendations, refer to the Primitives documentation.
How to use this component
There are two ways to use the Checkbox component:
Form::Toggle::Base- the base component: the<input>controlForm::Toggle::Field- the field component: the<input>control, with label, helper text, and error messaging (in a wrapping container)
Form::Toggle::Group
Use Form::Toggle::Group when there are multiple related options to choose from, or a single one that needs to be presented with an extra Legend. If there’s a single choice and no need for an extra Legend, use Form::Toggle::Field.
It’s unlikely you’ll need to use Form::Toggle::Group, instead consider using Form::Checkbox::Group.
Group with single choice
There may be use cases in which you need to create a Toggle group that contains a single field element (e.g., to show the Legend in a similar position for other control’s labels).
<Hds::Form::Toggle::Group as |G|>
<G.Legend>Visibility</G.Legend>
<G.ToggleField name="private" @id="visibility-private" as |F|>
<F.Label>Private</F.Label>
<F.HelperText>Making a box private prevents users from accessing it unless given permission.</F.HelperText>
</G.ToggleField>
</Hds::Form::Toggle::Group>
Form::Toggle::Field
Use Form::Toggle::Field when the user has a single choice to make. If there are multiple related choices, use Form::Toggle::Group.
The basic invocation creates:
- a
<label>element with aforattribute automatically associated with the inputIDattribute. - a
<input type="checkbox">control with an automatically generatedIDattribute.
<Hds::Form::Toggle::Field as |F|>
<F.Label>Enable cost estimation</F.Label>
</Hds::Form::Toggle::Field>
Input value
Pass a @value argument.
<Hds::Form::Toggle::Field @value="enable" as |F|>
<F.Label>Enable cost estimation</F.Label>
</Hds::Form::Toggle::Field>
Checked
Pass the standard HTML checked attribute to set the Toggle to “checked”.
<Hds::Form::Toggle::Field @value="enable" checked as |F|>
<F.Label>Enable cost estimation</F.Label>
</Hds::Form::Toggle::Field>
Extra content in label and helper text
The Label and HelperText contextual components used in the Field component yield their content. This means you can also pass structured content.
When helper text is added, the component automatically adds an aria-describedby attribute to the fieldset, associating it with the automatically generated ID.
<Hds::Form::Toggle::Field as |F|>
<F.Label>Enable cost estimation <Hds::Badge @size="small" @text="Beta" @color="highlight" /></F.Label>
<F.HelperText>See <Hds::Link::Inline @href="#">our pricing</Hds::Link::Inline> for more information.</F.HelperText>
</Hds::Form::Toggle::Field>
Validation
To indicate a field is invalid, provide an error message using the Error contextual component.
<Hds::Form::Toggle::Field as |F|>
<F.Label>I approve the changes.</F.Label>
<F.Error>Error: it is necessary to explicitly approve the changes to continue.</F.Error>
</Hds::Form::Toggle::Field>
Custom control ID
If needing a custom ID for the control instead of the one automatically generated by the component, pass the @id argument to the field.
<Hds::Form::Toggle::Field @id="my-control" as |F|>
<F.Label>Enable cost estimation</F.Label>
<F.HelperText>With this option enabled you will receive an approximate cost estimation.</F.HelperText>
</Hds::Form::Toggle::Field>
Additional aria-describedby
Pass an @extraAriaDescribedBy argument to the field to connect one or more extra elements describing the field to the control. This provides extra ID values to the aria-describedby attribute of the control, in addition to those automatically generated by the component.
<Hds::Form::Toggle::Field @extraAriaDescribedBy="my-extra-element-ID" as |F|>
<F.Label>Enable cost estimation</F.Label>
<F.HelperText>With this option enabled you will receive an approximate cost estimation.</F.HelperText>
</Hds::Form::Toggle::Field>
HTML native attributes
This component supports use of ...attributes. This means you can use all the standard HTML attributes of the <input type="checkbox"> element. This can be useful in case you want to add specific native behaviors to the field, that are not exposed directly by the component (e.g., providing a name for the control).
<Hds::Form::Toggle::Field name="enable" as |F|>
<F.Label>Enable cost estimation</F.Label>
</Hds::Form::Toggle::Field>
Events handling
Because this component supports use of ...attributes, you can use all the usual Ember techniques for event handling (e.g., input, change), validation, etc.
<Hds::Form::Toggle::Field as |F|>
<F.Label>Enable cost estimation</F.Label>
</Hds::Form::Toggle::Field>
Form::Toggle::Base
The Base element is intended for rare cases where the Field or Group components can’t be used and a custom implementation is needed. Most of the details for the Field component also apply to the Base component, but see the Component API for more details.
This Base component creates the <input type="checkbox"> control with an automatically generated ID attribute.
<Hds::Form::Toggle::Base
name="enable-cost-estimation"
aria-label="Enable cost estimation"
@value="enable"
/>
Component API
The Toggle component has two different variants with their own APIs:
Form::Toggle::Group- the group component: a<legend>(optional), a list of fields, and error messagingForm::Toggle::Field- the field component: the<input>control, with label, helper text, and error messaging (in a wrapping container)Form::Toggle::Base- the base component: the<input>control
Form::Toggle::Group
layout
enum
- vertical (default)
- horizontal
isRequired
boolean
- false (default)
Required indicator next to the legend text and sets the required attribute on the control when user input is required.
isOptional
boolean
- false (default)
Optional indicator next to the legend text when user input is optional.
Contextual components
Legend, group of Form::Toggle::Field components, and Error content are passed to the group as yielded components. The group of elements is automatically wrapped in a <fieldset> element.
<[G].Legend>
yielded component
<legend> element. The content can be a simple string or a more complex/structured string, in which case it inherits the text style. For details about its API, check the Form::Legend component.
<[G].HelperText>
yielded component
Form::HelperText component.
The
id attribute of the element is automatically generated.
<[G].ToggleField>
yielded component
Toggle::Field component above.
<[G].Error>
yielded component
Form::Error component.
The
id attribute of the Error element is automatically generated.
<[E].Message>
yielded component
Error.Message.
Form::Toggle::Field
id
string
By default, the ID is automatically generated by the component. Use this argument to pass a custom ID.
value
string
value attribute of the input control.
extraAriaDescribedBy
string
aria-describedby HTML attribute.
By default, the
aria-describedby attribute is automatically generated by the component, using the IDs of the helper text and errors (if present). Use this argument to pass an extra ID.
…attributes
...attributes.
The attributes will be applied to the
<input type="checkbox"> element. This means you can use all the standard HTML attributes of the <input type="checkbox"> element and all the usual Ember techniques for event handling, validation, etc.
Examples of HTML attributes:
name, checked, disabled. See the whole list of HTML attributes. Examples of Ember modifiers: {{on "click" [do something]}}, {{on "change" [do something]}}.
Contextual components
Label, HelperText, and Error content are passed to the field as yielded components.
<[F].Label>
yielded component
<label> element. The content can be a simple string or a more complex/structured string, in which case it inherits the text style. For details about its API, check the Form::Label component.
The
for attribute of the label is automatically generated using the controlId value of the control.
<[F].HelperText>
yielded component
Form::HelperText component.
The
id attribute of the element is automatically generated using the controlId value of the control.
<[F].Error>
yielded component
Form::Error component.
The
id attribute of the Error element is automatically generated.
<[E].Message>
yielded component
Error.Message.
Form::Toggle::Base
value
string
value attribute of the input control.
…attributes
...attributes.
The attributes will be applied to the
<input type="checkbox"> element. This means you can use all the standard HTML attributes of the <input type="checkbox"> element and all the usual Ember techniques for event handling, validation, etc.
Examples of HTML attributes:
id, name, checked, disabled, required. See the whole list of HTML attributes. Examples of Ember modifiers: {{on "click" [do something]}}, {{on "change" [do something]}}.
Anatomy
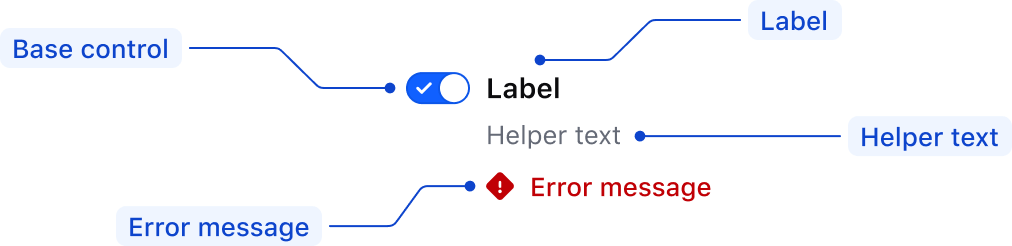
Form::Toggle::Field

| Element | Usage |
|---|---|
| Base control | Required |
| Label | Required |
| Helper text | Optional |
| Error message | Triggered by system |
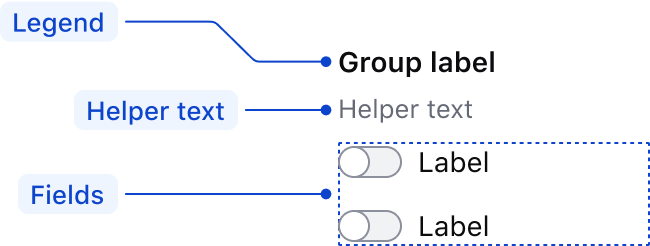
Form::Toggle::Group

| Element | Usage |
|---|---|
| Legend | Optional |
| Helper text | Optional |
| Fields | At least one is required |
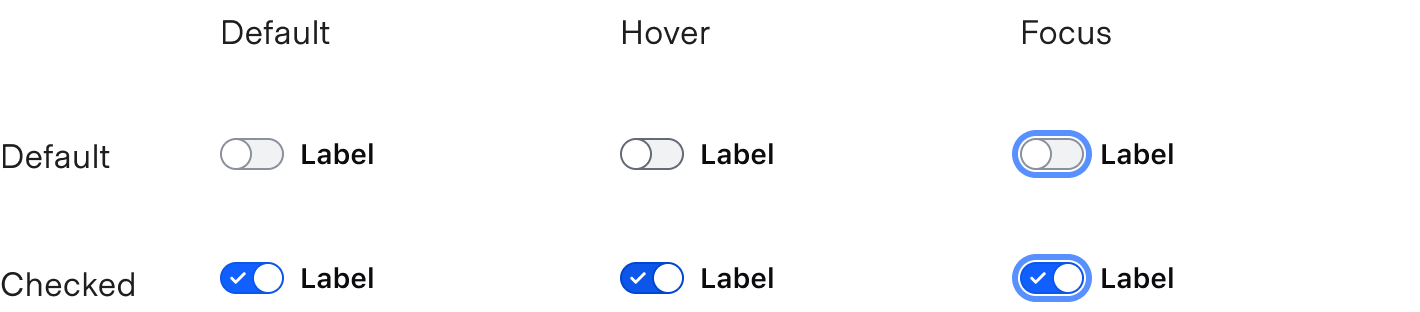
States

Conformance rating
Form::Toggle::Base
Form::Toggle::Base is not conformant until it has an accessible name.
Known issues
If a link is used within a label, helper text, or error text, it will not be presented as a link to the user with a screen reader; only the text content is read out. As such, care should be used when considering this feature.
Applicable WCAG Success Criteria
This section is for reference only, some descriptions have been truncated for brevity. This component intends to conform to the following WCAG Success Criteria:
-
1.3.1
Info and Relationships (Level A):
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. -
1.3.2
Meaningful Sequence (Level A):
When the sequence in which content is presented affects its meaning, a correct reading sequence can be programmatically determined. -
1.3.4
Orientation (Level AA):
Content does not restrict its view and operation to a single display orientation, such as portrait or landscape. -
1.3.5
Identify Input Purpose (Level AA):
The purpose of each input field collecting information about the user can be programmatically determined when the input field serves a purpose identified in the Input Purposes for User Interface Components section; and the content is implemented using technologies with support for identifying the expected meaning for form input data. -
1.4.1
Use of Color (Level A):
Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. -
1.4.10
Reflow (Level AA):
Content can be presented without loss of information or functionality, and without requiring scrolling in two dimensions. -
1.4.11
Non-text Contrast (Level AA):
The visual presentation of the following have a contrast ratio of at least 3:1 against adjacent color(s): user interface components; graphical objects. -
1.4.12
Text Spacing (Level AA):
No loss of content or functionality occurs by setting all of the following and by changing no other style property: line height set to 1.5; spacing following paragraphs set to at least 2x the font size; letter-spacing set at least 0.12x of the font size, word spacing set to at least 0.16 times the font size. -
1.4.3
Minimum Contrast (Level AA):
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1 -
1.4.4
Resize Text (Level AA):
Except for captions and images of text, text can be resized without assistive technology up to 200 percent without loss of content or functionality. -
2.4.6
Headings and Labels (Level AA):
Headings and labels describe topic or purpose. -
2.4.7
Focus Visible (Level AA):
Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible. -
3.2.1
On Focus (Level A):
When any user interface component receives focus, it does not initiate a change of context. -
3.2.2
On Input (Level A):
Changing the setting of any user interface component does not automatically cause a change of context unless the user has been advised of the behavior before using the component. -
3.2.4
Consistent Identification (Level AA):
Components that have the same functionality within a set of Web pages are identified consistently. -
3.3.2
Labels or Instructions (Level A):
Labels or instructions are provided when content requires user input. -
4.1.2
Name, Role, Value (Level A):
For all user interface components, the name and role can be programmatically determined; states, properties, and values that can be set by the user can be programmatically set; and notification of changes to these items is available to user agents, including assistive technologies.
Support
If any accessibility issues have been found within this component, let us know by submitting an issue.